初音ミク「マジカルミライ」 10th Anniversary
初音ミク「マジカルミライ」 10th Anniversary プログラミング・コンテスト応募者向けサポートページ
このページでは、初音ミク「マジカルミライ」で開催されるプログラミング・コンテストについて紹介しています。
プログラミングの力で創作文化に参加しましょう!
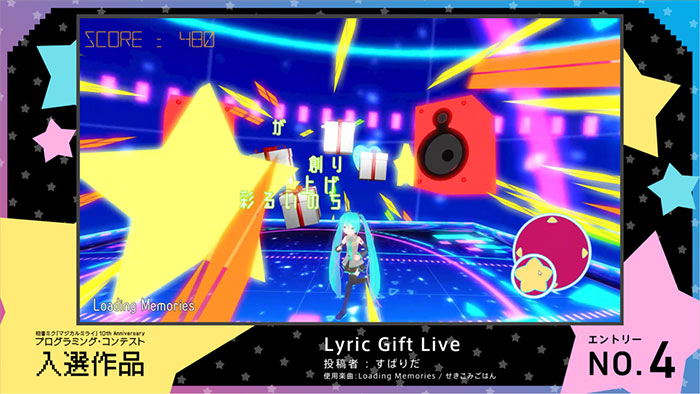
プログラミング・コンテスト 応募作品紹介
初音ミク「マジカルミライ 10th」プログラミング・コンテスト 公式サイトには入選10作品のご紹介が掲載されています。こちらでは、一般公開された応募作をご紹介します。ぜひ試してみて、参考にして、新しいリリックアプリを作ってみてください!
プログラミング・コンテストについて
TextAlive App API は音楽に合わせてタイミングよく歌詞が動くWebアプリケーション(リリックアプリ)を開発できるJavaScript用のライブラリです。初音ミク「マジカルミライ」 10th Anniversaryでは、このAPIを使って、マジカルミライ 楽曲コンテストの採用作品6曲にあわせて魅力的に動くリリックアプリをプログラミングするコンテストが開催されました。
初音ミク「マジカルミライ 10th」 OSAKA会場 企画展ステージ(2022/8/13 15:30-16:30) では、TextAliveと、応募作全68作品から入選10作品を紹介しました。コンテストの紹介は 21:30 から、入選作品紹介は 32:55 からです。
入選作品紹介ページへ初音ミク「マジカルミライ 10th」 TOKYO会場 企画展ステージ(2022/9/2 16:00-17:00) では、TextAliveとリリックアプリの概要をかいつまんで紹介し、最優秀賞に加え優秀賞3作品を発表しました。受賞作品の発表は 20:48 からです。
入賞作品紹介ページへ今年はマジカルミライ10年目の節目となりますが、このプログラミング・コンテストも、今年で3度目の開催となります。一昨年、そして昨年のコンテスト受賞作や一般公開されているアプリを、ぜひご覧ください。
プログラミング・コンテストの参加方法
応募方法や応募のきまり、リリックアプリの作り方の概要は、YouTube動画「TextAlive App API講座」をご覧ください。
このページ下部の「作品応募に向けて」もぜひ参考にしてみてください。
TextAlive App API でできること
TextAlive App API を使うと、Web上で公開されている楽曲と歌詞を利用して、タイミングよく歌詞が動くWebアプリケーションを開発できます。楽曲と歌詞はいずれもURLが TextAlive サービスサイトに登録されている必要がありますが、コンテスト参加者のみなさまは心配ご無用です。
コンテストの対象となる課題曲は 6 曲とも TextAlive への登録が済んでおり、API上で楽曲のURL(いずれもYouTubeのURLです)を指定すれば、それと紐づいた歌詞(いずれもピアプロのURLです)が自動的に読み込まれるので、すぐに演出をプログラミングできます。
APIを使うと、例えば次のようなリリックアプリが作れます。
次の作例では、HTML/CSS/JSのリンクをクリックするとソースコードを見ることができます。「EDIT ON CODEPEN」をクリックすると、ソースコードを編集できます。(スマートフォンでは動作しないので、パソコンで試してみてください。) もっと作例を見たいときは「サンプルコード」をご覧ください。
TextAlive App API の使い方
TextAlive App API は script タグでWebサイトに読み込んだり、 npm パッケージ textalive-app-api をインストールすることで使えるようになります。 API の呼び出しには「開発者登録」 で入手できるアプリトークンが必要となります。詳しい使い方は「TextAlive App API チュートリアル」をご覧ください。
TextAlive App APIについて技術的に分からないことやバグ報告などがあれば、GitHub IssuesまたはGitter Chatまでお願いいたします。
HTML
<script src="https://unpkg.com/axios/dist/axios.min.js"></script><script src="https://unpkg.com/textalive-app-api/dist/index.js"></script><script>const { Player } = TextAliveApp;</script>
コマンドライン
npm install textalive-app-api
import { Player } from "textalive-app-api";
API ドキュメント
GitHub Issues
作品応募に向けて
プログラミング・コンテストはクリプトン・フューチャー・メディア株式会社が主催し、産業技術総合研究所(産総研) RecMusプロジェクトが協力しています。基本的な情報やお問い合わせ先は 公式サイト をご覧ください。ここでは、作品応募に向けて、技術面でのポイントをご紹介します。
GitHub プライベートリポジトリ
プログラミング・コンテストへ作品を応募するには、作品のソースコードをソーシャルコーディングプラットフォーム「 GitHub」上にアップロードする必要があります。また、主催者による審査が終わるまで他の人に作品のソースコードが見られないようにするため、「プライベートリポジトリ」を作成する必要があります。
詳しい方法は Web 検索 で見つかるチュートリアルを参考にしてみてください。
Webアプリケーション
主催者による審査は、 GitHubからダウンロードしたソースコードを実際のWebアプリケーションとして動作させて行われます。また、入選作品は主催者のWebサーバなどに配置され、一般に公開されてユーザ投票が行われ、入賞を競うことになります。
こうしたことから、今回、応募作品はHTTPサーバ上に設置するだけで動作する静的アプリケーションに限られています。
しかしながら、一般的なWebブラウザで動作するものであればよいので、さまざまなライブラリと組み合わせて開発して構いません。例えば、three.js、PixiJS、p5jsのように、映像演出に便利なライブラリは凝ったことをしようとすればほとんど必須かもしれません。
ネットワーク接続を前提としてよいので、Web APIの類を活用してもよいでしょう。Web標準に則ってデバイスのハードウェアを活用するAPIを使っても面白いかもしれません。
READMEファイル
応募フォームに記入できるアピールはプレーンテキストのみで情報量が限られていますが、リポジトリに配置できるREADMEは自由に編集可能で、画像ファイルを貼り込んだりすることもできます。
サンプルコードのREADME のようにWebアプリケーションのビルド、実行手順を書くことはもちろん必要ですが、開発した作品の魅力をアピールできるチャンスとしても、ぜひ活用してください。
デモアプリの設置・動画の撮影と編集
審査に際しては極力READMEファイルなどを見ながらWebアプリケーションを応募者の意図通り動作させようと試みますが、それでも応募者の環境で動いていたものが動かなくなってしまうことはありえます。
そのような場合の保険として、また、作品のアピールのため、応募時にはWebアプリケーションを設置したサイトのURLとデモ動画のURLを入力することをおすすめします。 動画撮影には、macOSの標準機能やWindows 10の標準機能が使えます。詳しくは Webで検索 してみてください。
なお、審査自体は原則として作品そのものを対象として行われるため、デモアプリやデモ動画のURL入力は必須ではありませんのでご注意ください。
楽曲の読み込みとバージョン固定
審査対象の楽曲は、Webアプリケーションの中で以下のように読み込むことができます。楽曲URLとして、 https://piapro.jp/t/曲ID のような短いものではなく、最後の数字まで含めた https://piapro.jp/t/曲ID/数字 の形式でないと正しく読み込めないことにご注意ください。また、歌詞タイミングやサビのタイミング(音楽地図)が固定されるようにバージョン番号を指定しておいてください。
バージョン番号を使った音楽地図の固定について詳しくは チュートリアル「楽曲情報の活用」ページのTips をご覧ください。
player.addListener({onAppReady: (app) => {if (!app.managed) {// Loading Memories / せきこみごはん feat. 初音ミクplayer.createFromSongUrl("https://piapro.jp/t/RoPB/20220122172830", {video: {// 音楽地図訂正履歴: https://songle.jp/songs/2243651/historybeatId: 4086301,chordId: 2221797,repetitiveSegmentId: 2247682,// 歌詞タイミング訂正履歴: https://textalive.jp/lyrics/piapro.jp%2Ft%2FRoPB%2F20220122172830lyricId: 53718,lyricDiffId: 7076},});// 青に溶けた風船 / シアン・キノ feat. 初音ミク// player.createFromSongUrl("https://piapro.jp/t/9cSd/20220205030039", {// video: {// // 音楽地図訂正履歴: https://songle.jp/songs/2245015/history// beatId: 4083452,// chordId: 2221996,// repetitiveSegmentId: 2247861,// // 歌詞タイミング訂正履歴: https://textalive.jp/lyrics/piapro.jp%2Ft%2F9cSd%2F20220205030039// lyricId: 53745,// lyricDiffId: 7080// },// });// 歌の欠片と / imo feat. MEIKO// player.createFromSongUrl("https://piapro.jp/t/Yvi-/20220207132910", {// video: {// // 音楽地図訂正履歴: https://songle.jp/songs/2245016/history// beatId: 4086832,// chordId: 2222074,// repetitiveSegmentId: 2247935,// // 歌詞タイミング訂正履歴: https://textalive.jp/lyrics/piapro.jp%2Ft%2FYvi-%2F20220207132910// lyricId: 53746,// lyricDiffId: 7082// },// });// 未完のストーリー / 加賀(ネギシャワーP) feat. 初音ミク// player.createFromSongUrl("https://piapro.jp/t/ehtN/20220207101534", {// video: {// // 音楽地図訂正履歴: https://songle.jp/songs/2245017/history// beatId: 4083459,// chordId: 2222147,// repetitiveSegmentId: 2248008,// // 歌詞タイミング訂正履歴: https://textalive.jp/lyrics/piapro.jp%2Ft%2FehtN%2F20220207101534// lyricId: 53747,// lyricDiffId: 7083// },// });// みはるかす / ねこむら(cat nap) feat. 初音ミク// player.createFromSongUrl("https://piapro.jp/t/QtjE/20220207164031", {// video: {// // 音楽地図訂正履歴: https://songle.jp/songs/2245018/history// beatId: 4083470,// chordId: 2222187,// repetitiveSegmentId: 2248075,// // 歌詞タイミング訂正履歴: https://textalive.jp/lyrics/piapro.jp%2Ft%2FQtjE%2F20220207164031// lyricId: 53748,// lyricDiffId: 7084// },// });// fear / 201 feat. 初音ミク// player.createFromSongUrl("https://piapro.jp/t/GqT2/20220129182012", {// video: {// // 音楽地図訂正履歴: https://songle.jp/songs/2245019/history// beatId: 4083475,// chordId: 2222294,// repetitiveSegmentId: 2248170,// // 歌詞タイミング訂正履歴: https://textalive.jp/lyrics/piapro.jp%2Ft%2FGqT2%2F20220129182012// lyricId: 53749,// lyricDiffId: 7085// },// });}}});
 TextAlive について
TextAlive について
TextAliveは、産業技術総合研究所メディアインタラクション研究グループが研究開発しており、学術研究目的で公開しながら実証実験中です。
本研究はWeb上にコンテンツを公開されている多くの方々によってはじめて可能になったプロジェクトであり、Webを前提としたコンテンツ制作の可能性を追求しています。